We have a lot of great raster base map services available in Kentucky and I wanted to access them for my current location when I use my mobile device in the field. While there are many ways to make a mobile map, I wanted use Leaflet JS and build a custom geolocation service using the Geolocation API. Some desired features for the web page:
- The interface should be just the map, with a single button to access the controls
- Location services should record a track of previous locations with distance covered
- Location coordinates should be averaged over a sample period to help with accuracy
- Other information for the current location should be offered on the page, e.g., hourly weather forecasts.
Map cound found here: https://outrageGIS.com/location
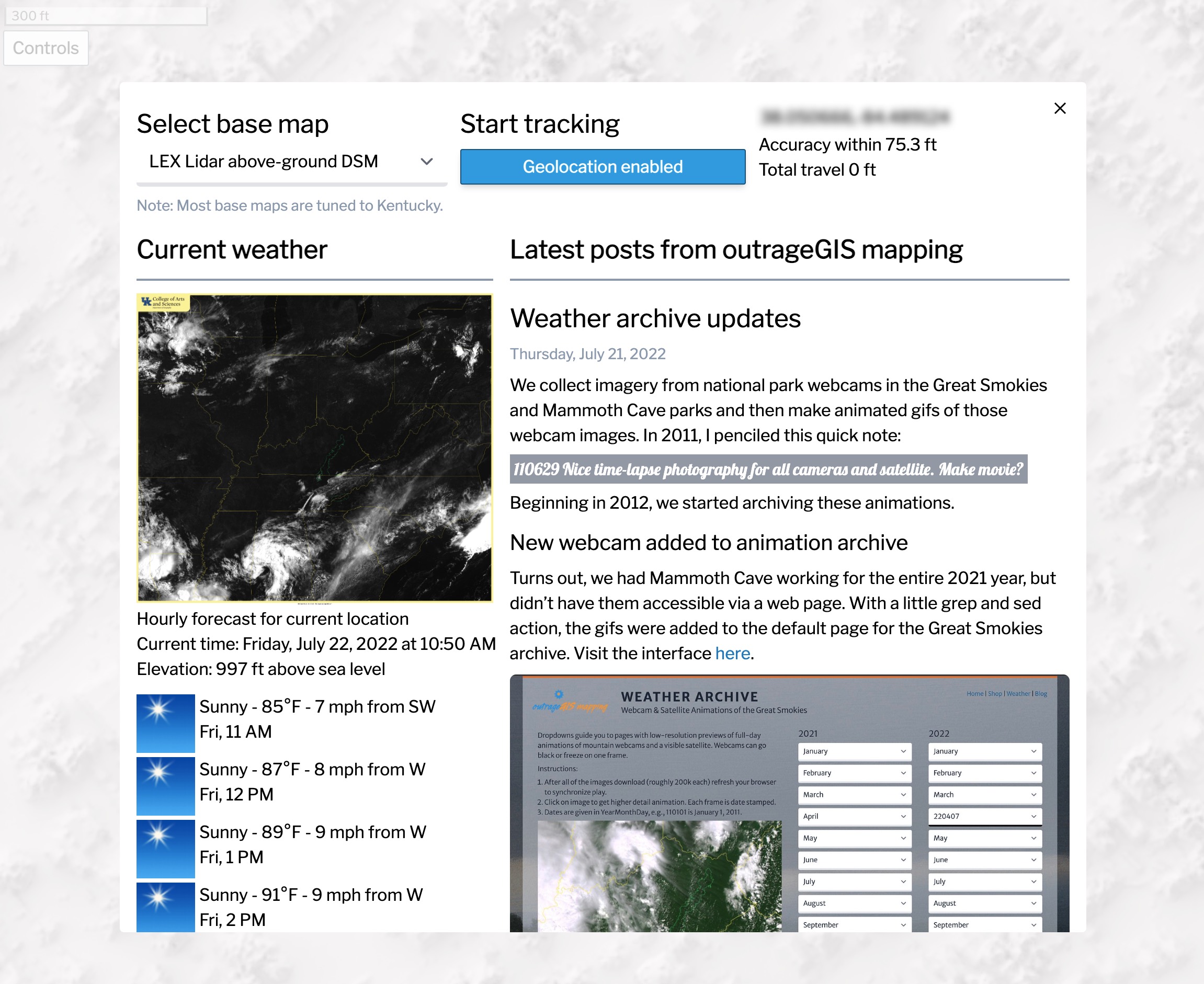
The below screen capture shows the control panel for selecting base map and enabling the the location services. It also gratuitously adds content from the last three posts to this forum. (Practicing with Tailwind CSS for potential site redesign.)

Please feel to add your comments and tell how it works on your mobile device. It has tested on Chrome and Safari mobile browsers.
Some caveats.
- The tracking feature is tuned to walking. If you drive or bike, the track will more generalized the faster you travel.
- Of course, you’ll need to enable location for the page :). I promise that nothing is used or saved from your session. This is a completely client-side app.
- If you refresh your browser, the page is reset and your track is lost. Working on a local database option to save the track.
- This page requires an online connection. Working on an offline version, too.
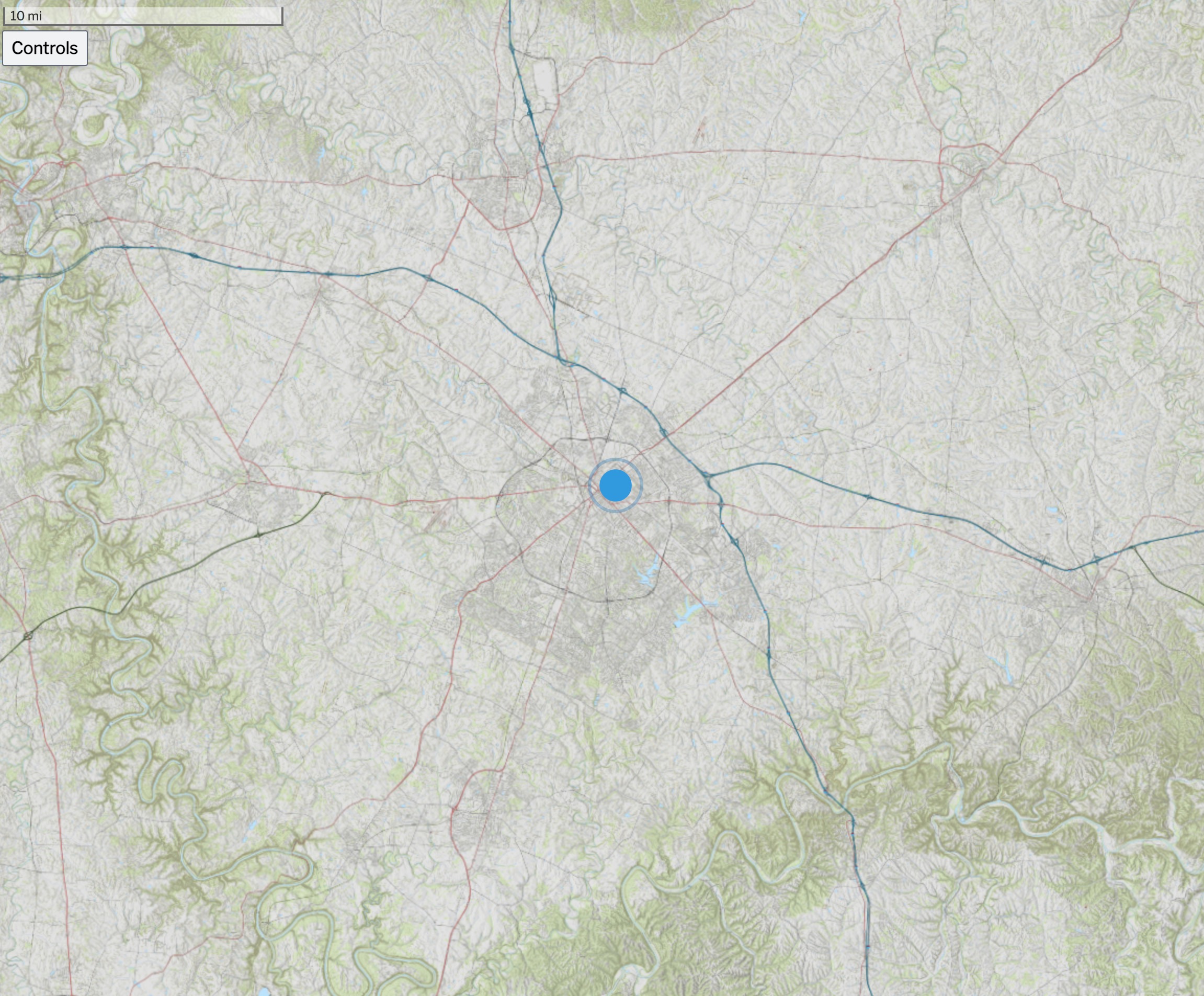
 Above is an screen capture of the Kentucky Topo map for the state. Other base maps include, lidar-derived surface models and current GOES-16 imagery.
Above is an screen capture of the Kentucky Topo map for the state. Other base maps include, lidar-derived surface models and current GOES-16 imagery.
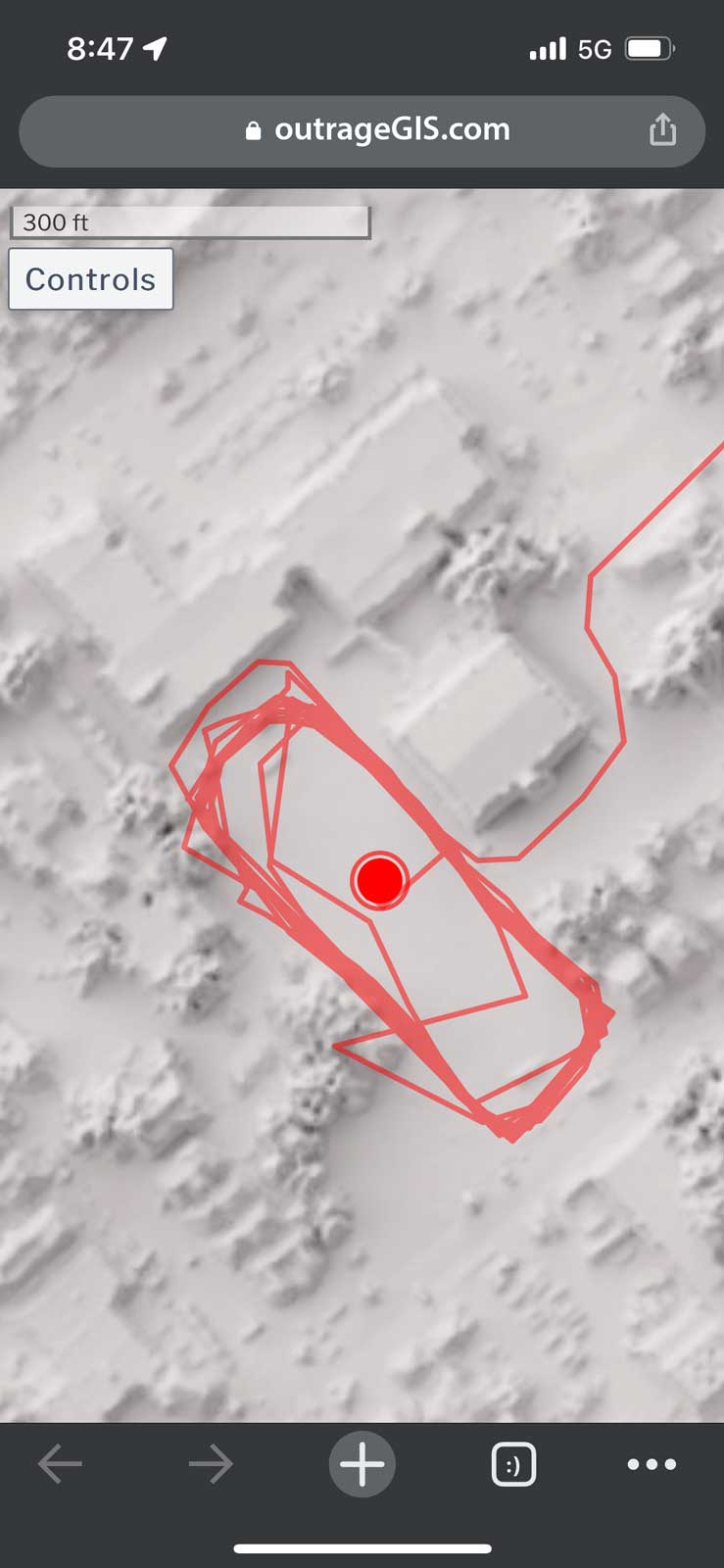
 Screen capture of track mapping on a mobile device
Screen capture of track mapping on a mobile device





Speak Your Mind
You must be logged in to post a comment.