If you live near downtown Lexington, you don’t have far to travel to find sidewalks and shared-use paths that provide an escape to a nascent wildland.

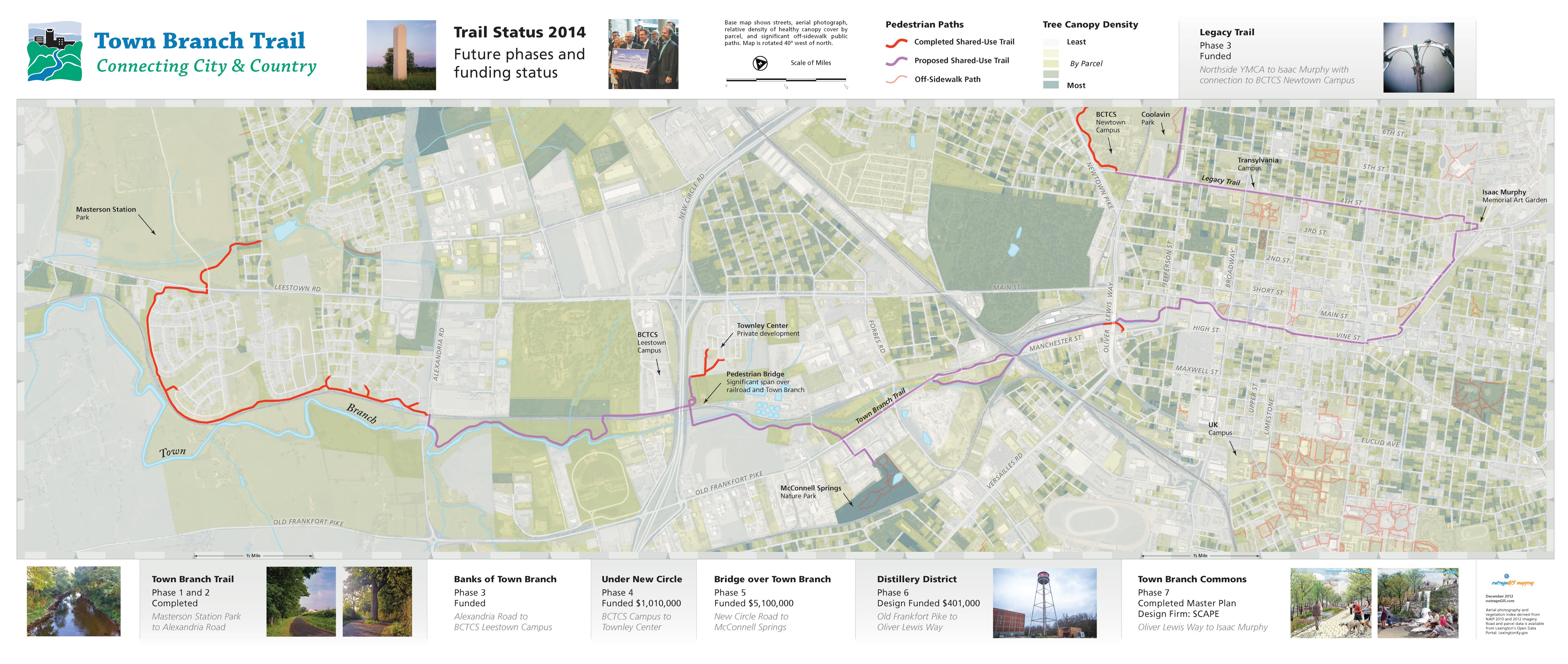
Town Branch Trail is an example. Lexington was built on this stream called the “Town Branch of the Elkhorn.” It was the industrial heart of early Lexington. Most cities have industrialized spaces that become abandoned. These derelict landscapes are primed for recreational and educational opportunities.
Wherever you live, advocate for building local trails.